The WebXR Device API is the next iteration of WebVR, and the API that we intend to release in stable browsers at some point and support going forward. It’s still a work in progress, but the first (mostly) working implementation is now available in Chrome Canary for Android and Windows behind a flag, and so it’s the perfect time for motivated developers to start playing with the API and giving the Immersive Web Community Group feedback!
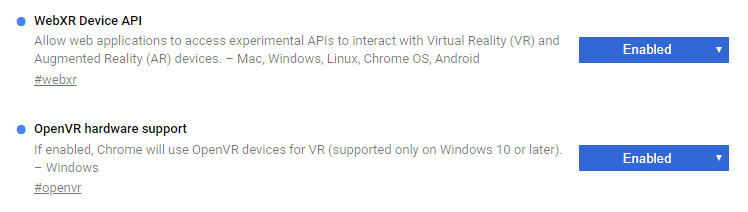
Additionally, on Windows you’ll also need to set the “OpenVR hardware support” flag to “Enabled” or the API won’t return any devices.

If you have an Oculus Rift or Windows Mixed Reality headset you can still use them with Chrome Canary’s WebXR implementation right now, but you’ll have to do so through OpenVR. That means you’ll need to have SteamVR installed.
Of course we can’t act on every feature request, but there’s still a lot of opportunity to help tune the API to better suit the needs of the development community before it’s final release.
The biggest overall omission is a new input API, since we’re still discussing how it should work. In the meantime, however, you can continue to use the Gamepad API extensions defined for WebVR. Also, this release does not yet cover any AR functionality because it to is still being defined.
It should also be noted that the API is still subject to change. (Otherwise your feedback wouldn’t do much good!)
About a year ago what was then the WebVR Community Group was gearing up for what we hoped would be our first stable release of the WebVR API. Microsoft had joined the effort and pointed out some incompatibilities with Windows Mixed Reality that we were able to address (which is where WebVR “1.1” came from), and while we knew of some other potential issues we didn’t want to rock the boat too much because it felt like we were almost at the finish line.
It was at this point that we started to get some late feedback from various people that are more deeply familiar with the web’s conventions as a platform, who pointed out various aspects of the API we intended to ship and said, in effect, “This is not how The Web does things.” This was a little deflating initially but, crucially, it was also correct. WebVR was doing certain things in a way that went against the grain of how we collectively would like the web platform to behave. Certainly the web is not known as bastion of API uniformity, but given the opportunity we wanted to make things better, not worse. Especially for an API that may end up serving as a foundation for how the web interacts with a new computing platform. So we took the feedback seriously and went back to the drawing board to address the issues, even though we knew that it would break compatibility with existing content. (Better now before the API had officially been released than several years from now when the amount of content was exponentially more.)
And then, of course, the conversation turned into “Well, while we’re breaking things… can we fix this thing over here too?”
And while it was frustrating to realize that the finish line was a lot further away than we had thought, the opportunity to re-evaluate the entire API with fresh eyes and with modern VR and AR hardware in mind has proven to be extremely positive. The result is an API that is more secure, has the opportunity to be more performant, addresses a larger range of hardware, and is hopefully easier for developers to use as well.
As one example amongst many: the way that WebVR interacted with WebGL canvases was initially designed in an environment where the Oculus Rift DK1/DK2 used OS screen mirroring to show content on the headset, and Cardboard had just been announced. In that environment rendering to an on-screen, fullscreen canvas made a lot of sense. But the hardware APIs quickly moved past that to more direct presentation methods that solved a lot of problems, leaving WebVR with a bunch of awkward side effects to support a mode that nobody actually used anymore. With WebXR we refactored the rendering and presentation pipeline to more closely match what the underlying hardware is doing, giving the browser more control over frame submission and the developer more flexibility regarding how they produce and display rendered content while enabling far more API extensibility in the future. It’s a potential win for performance, usability, and API longevity, and we never would have been able to do it if we had stayed rigidly focused on compatibility with existing WebVR apps.
Speaking of which, WebVR isn’t going to simply disappear now that WebXR is becoming available. In Chrome we’ll have a transition period where both APIs are available for a few releases before we remove WebVR entirely, giving developers a chance to migrate existing content. Additionally, we’re also working on a polyfill that implements the WebVR API on top of WebXR (and visa versa) to make the transition easier. But if possible we would encourage developers to start looking at migrating content to the new API to ensure the best forwards compatibility. (It’s worth noting that it’s possible for a single web app to support both APIs, so adding support for WebXR does not necessarily mean abandoning support for WebVR just yet.)
Getting started
The WebXR Device API is now available on Chrome Canary for Android with Daydream and Cardboard and Windows for OpenVR-compatible devices. (Basically anything that supported the WebVR API previously.) IMPORTANT: To enable the API on either platform you’ll need navigate to about:flags and switch the “WebXR Device API” flag to “Enabled”.Additionally, on Windows you’ll also need to set the “OpenVR hardware support” flag to “Enabled” or the API won’t return any devices.
If you have an Oculus Rift or Windows Mixed Reality headset you can still use them with Chrome Canary’s WebXR implementation right now, but you’ll have to do so through OpenVR. That means you’ll need to have SteamVR installed.
Testing resources
While things are definitely early, there’s a few resources that you can use to get started.- WebXR Device API Samples (And the GitHub repo)
- The API Explainer, which is the most complete document at time of posting
- The WebXR Device API spec, which is a work in progress but may contain more detail on some specific items.
- The spec issue tracker, for bugs related to the specification like missing functionality or questions about how something works (or is intended to work).
- crbug.com for issues with Chrome’s implementation (Use the Blink>WebVR component)
What we’re looking for
We’ve spent the past year or so working on this new API, based heavily on lessons learned from what was and wasn’t working well with WebVR, so the Community Group is feeling pretty good about what we’ve created. But we also know that it’s impossible for us to account for everyone’s needs, so getting feedback from developers early and often is invaluable. We’re especially interested in hearing if there’s anything that you want to do with the API but can’t, especially if it was possible with the WebVR API previously. Beyond that, though, if there’s anything that the API allows you to do but makes unreasonably difficult or is simply difficult to understand how or why it works the way it does, we’d love to know!Of course we can’t act on every feature request, but there’s still a lot of opportunity to help tune the API to better suit the needs of the development community before it’s final release.
What’s working and what’s not
Currently Chrome Canary’s implementation of WebXR should be able to handle pretty much everything described in the API explainer, which largely covers functionality related to drawing to the headset and magic windows. The main exception is that mirroring as described in the explainer is not working just yet.The biggest overall omission is a new input API, since we’re still discussing how it should work. In the meantime, however, you can continue to use the Gamepad API extensions defined for WebVR. Also, this release does not yet cover any AR functionality because it to is still being defined.
It should also be noted that the API is still subject to change. (Otherwise your feedback wouldn’t do much good!)
History (A.K.A: Wait, another API? Why?!? What’s happened to WebVR?)
WebVR has been kicking around in one form or another for a while, and some really interesting content has been built with it, so it may come as a surprise to see that there’s a new API that covers the same capabilities in a different (backwards incompatible) way. To shed some light on that it’s worth doing a brief run through of the history of this new API. (This is the part that you can skip if all you care about is pushing pixels with the latest shiny thing.)About a year ago what was then the WebVR Community Group was gearing up for what we hoped would be our first stable release of the WebVR API. Microsoft had joined the effort and pointed out some incompatibilities with Windows Mixed Reality that we were able to address (which is where WebVR “1.1” came from), and while we knew of some other potential issues we didn’t want to rock the boat too much because it felt like we were almost at the finish line.
It was at this point that we started to get some late feedback from various people that are more deeply familiar with the web’s conventions as a platform, who pointed out various aspects of the API we intended to ship and said, in effect, “This is not how The Web does things.” This was a little deflating initially but, crucially, it was also correct. WebVR was doing certain things in a way that went against the grain of how we collectively would like the web platform to behave. Certainly the web is not known as bastion of API uniformity, but given the opportunity we wanted to make things better, not worse. Especially for an API that may end up serving as a foundation for how the web interacts with a new computing platform. So we took the feedback seriously and went back to the drawing board to address the issues, even though we knew that it would break compatibility with existing content. (Better now before the API had officially been released than several years from now when the amount of content was exponentially more.)
And then, of course, the conversation turned into “Well, while we’re breaking things… can we fix this thing over here too?”
And while it was frustrating to realize that the finish line was a lot further away than we had thought, the opportunity to re-evaluate the entire API with fresh eyes and with modern VR and AR hardware in mind has proven to be extremely positive. The result is an API that is more secure, has the opportunity to be more performant, addresses a larger range of hardware, and is hopefully easier for developers to use as well.
As one example amongst many: the way that WebVR interacted with WebGL canvases was initially designed in an environment where the Oculus Rift DK1/DK2 used OS screen mirroring to show content on the headset, and Cardboard had just been announced. In that environment rendering to an on-screen, fullscreen canvas made a lot of sense. But the hardware APIs quickly moved past that to more direct presentation methods that solved a lot of problems, leaving WebVR with a bunch of awkward side effects to support a mode that nobody actually used anymore. With WebXR we refactored the rendering and presentation pipeline to more closely match what the underlying hardware is doing, giving the browser more control over frame submission and the developer more flexibility regarding how they produce and display rendered content while enabling far more API extensibility in the future. It’s a potential win for performance, usability, and API longevity, and we never would have been able to do it if we had stayed rigidly focused on compatibility with existing WebVR apps.
Speaking of which, WebVR isn’t going to simply disappear now that WebXR is becoming available. In Chrome we’ll have a transition period where both APIs are available for a few releases before we remove WebVR entirely, giving developers a chance to migrate existing content. Additionally, we’re also working on a polyfill that implements the WebVR API on top of WebXR (and visa versa) to make the transition easier. But if possible we would encourage developers to start looking at migrating content to the new API to ensure the best forwards compatibility. (It’s worth noting that it’s possible for a single web app to support both APIs, so adding support for WebXR does not necessarily mean abandoning support for WebVR just yet.)